Software Development Company in Cincinnati Ohio
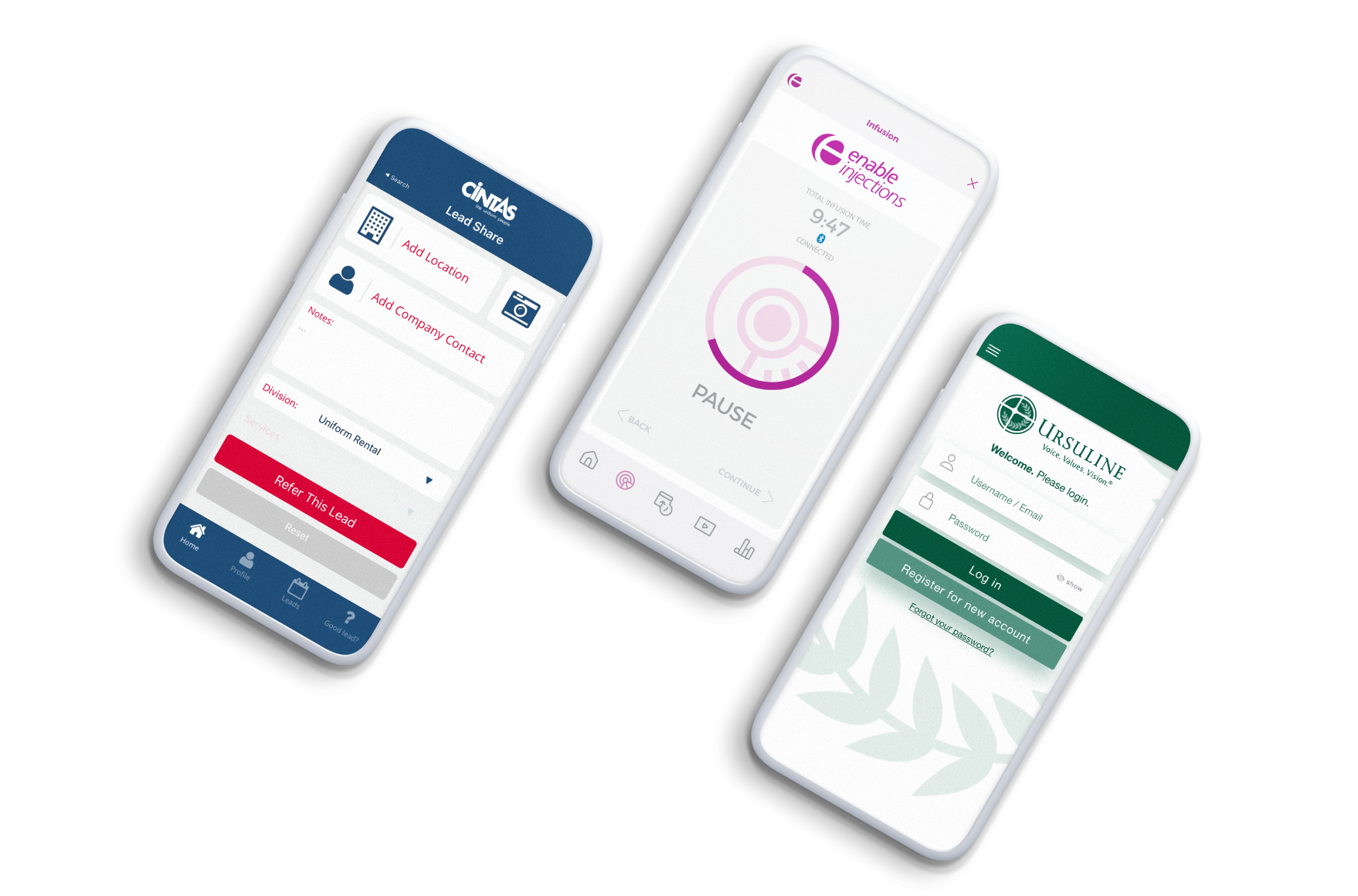
At Centogram, we write software for the Web, iOS, and Android. Our secret sauce? Leveraging cutting-edge cross-platform tools and development frameworks like Strapi.io with React/Next.js, Angular, Vue/NuxtJS, and CapacitorJS.
Look no further for the best in Cincinnati, hands down, we are the best when it comes to these technologies. Ensure you save time, money, and frustration while getting your application up and running quickly and correctly the first time. If you need assistance in any way, there’s a good chance we can help you.
We excel in making the complicated seem simple.
Even if your infrastructure spans multiple continents or you’re working with legacy software we can communicate a roll out plan that will make things simple.

Our App Development Lifecycle
1. Strategy & Discovery
Meet with key stakeholders to understand specific goals and features of the application. Determine overall goals and objectives. Technology audits and general cost and timeline discussions.

2. Concepting & Blueprints
Create online wireframe prototypes to establish user flow and confirm objectives. We’ll collect feedback and apply corrections and then design the look and feel based to your existing Brand Guidelines.


3. Development
With the visual design completed and a visual blueprint acting as our feature set we deliver a set of milestones to keep you engaged throughout the entire process.
4. Launch & Monitor
We’ll coach you through every aspect of deploying your application whether public or internal and we’ll work with you to be sure appropriate monitoring is place to capture all the insights that are important to your business intelligence.